Processamos imagens 60 mil vezes mais rápido que texto. Essa organização facilita a compreensão do conteúdo visual, como podemos observar nos sinais de trânsito, que usam imagens para transmitir informações de forma rápida e objetiva. Para que as pessoas possam entender as informações rapidamente, mesmo enquanto dirigem, é crucial pensar na fluidez e na clareza do texto do seu site. Além do conteúdo, a parte visual também é fundamental para garantir uma boa experiência do usuário.
Vamos dar uma olhada nas estatísticas.
80% dos usuários se lembram do que viram. Editores confirmam: o tráfego cresce 12 vezes mais rápido com conteúdo visual.
Confirmamos que você precisa pensar no componente visual do seu site por isso.
Para tornar o site mais atraente e profissional, é fundamental usar infográficos, fotos e imagens temáticas. Como dono de uma marca, você sabe que a melhor maneira de falar sobre suas atividades é mostrá-las. Afinal, ninguém quer comprar um “gato por lebre”, certo? Nem a descrição mais encantadora garante uma compra. A decisão final só vem quando o cliente se depara com a aparência real do produto. E, na maioria dos casos, essa experiência visual é a que conquista o cliente.
A qualidade do conteúdo visual é a chave para o sucesso na web. É por isso que neste artigo vamos te ensinar como otimizar imagens para web.
Por que você precisa otimizar imagens
Seja em um site novo ou em um que precisa de uma repaginada, as imagens são elementos essenciais para uma experiência online completa e atraente.
Seu recurso da web precisa de imagens de alta qualidade e no tamanho certo. Se a velocidade de download não for otimizada, os usuários abandonarão o site, buscando alternativas em seus concorrentes. Isso resultará em perda de tráfego e queda nas posições de busca da sua ferramenta.
Ao baixar imagens de alta resolução, o navegador as compactará automaticamente, o que pode resultar em perda de qualidade. Por isso, é importante otimizar as imagens antes de baixá-las. Outro ponto crucial a se considerar é a deterioração da qualidade da imagem. Como resultado, todo o trabalho de criação de conteúdo pode ser comprometido, com as imagens ficando desfocadas e de baixa qualidade. Isso impacta negativamente o visual e a experiência do usuário, tornando o conteúdo menos atraente e menos eficaz.
Imagens não otimizadas para a web podem comprometer a aparência profissional do seu conteúdo, afetando negativamente a percepção do seu site pelos usuários.
O que significa otimização de imagem?
A otimização de imagens é como uma mágica que deixa seu site mais leve e veloz. Ao remover informações desnecessárias, o tamanho do arquivo é reduzido, impulsionando o carregamento da página e proporcionando uma experiência mais fluida para seus visitantes.
Ao otimizar imagens para web de forma adequada, você vai precisar de:
Escolha o correto formato de imagem.
Reduza o tamanho e o peso da imagem.
Escreva o nome do arquivo, atributo alt (explicar o que é mostrado na imagem), atributo título (texto descritivo), texto da legenda (título).
Vamos analisar com mais atenção os dois primeiros pontos, cruciais para a otimização de imagens.
O formato correto para otimizar a imagem
A variedade de formatos de imagem pode ser um verdadeiro labirinto, especialmente para quem não está familiarizado com o assunto. Entre os mais utilizados em sites, podemos destacar JPEG (JPG), PNG, GIF e SVG. Embora GIF e SVG sejam menos frequentes, vamos focar nos dois mais populares: JPEG e PNG.
Como otimizar imagens para web no formato JPEG (JPG)
O formato JPEG é um dos mais populares e conhecidos, e com razão. As imagens em JPEG são excelentes para otimização, pois permitem compactação com e sem perdas, resultando em arquivos de tamanho aceitável sem sacrificar a qualidade visual. Quando compactadas, as imagens perdem um pouco a qualidade, mas mesmo assim mantêm-se atraentes e profissionais. Otimize suas imagens sem comprometer a velocidade da página! Escolha o formato JPG para suas imagens e garanta um carregamento rápido e sem travamentos. Além disso, explore outras formas de enriquecer seu site com conteúdo visual sem afetar a performance.
Como otimizar imagens para web no formato PNG
Enquanto as imagens JPEG são mais compactas, as PNG oferecem maior riqueza de detalhes. Isso as torna ideais para ícones, gráficos, infográficos e imagens com muito texto, onde a clareza é crucial. No entanto, essa qualidade superior vem com um preço: arquivos PNG geralmente são maiores que JPEGs. O formato PNG é frequentemente escolhido para logotipos devido à sua principal vantagem: a capacidade de ter um fundo transparente.
Existem 2 tipos de PNG::
- PNG-8 – suporta 256 cores, além disso cria arquivos pequenos e oferece transparência com uma certa limitação.
- PNG-24 – suporta 16 milhões de cores, além disso tem uma melhor transparência ao definir ao quão transparente você que dos pixels e aumenta o peso das imagens.
Ao otimizar a foto de um produto para sua loja virtual, você pode escolher PNG-24 para garantir que as cores e os detalhes sejam preservados. Já para imagens de ícones ou elementos gráficos simples, PNG-8 pode ser suficiente, reduzindo o tamanho da página e otimizando o tempo de carregamento.

Como escolher o tamanho ideal para a otimização da imagem
Imagens de alta resolução cativam por sua riqueza de detalhes e beleza estética. Aproximando-as, ainda encontramos pequenos elementos nítidos e bem definidos, evidenciando a qualidade superior da imagem. O único ponto negativo dessas imagens é o seu tamanho. Elas podem ser bem grandes, especialmente se forem capturadas com equipamento profissional.
Atenção! As imagens grandes são as maiores inimigas do seu site. Elas aumentam drasticamente o tempo de carregamento da página, especialmente na versão mobile. Isso impacta diretamente na experiência do usuário, que pode desistir de esperar e navegar para outro site.
Discutimos a importância do tamanho da imagem na otimização. Agora, vamos explorar como encontrar o tamanho ideal, equilibrando três elementos:
- o peso real do arquivo;
- o tamanho da imagem em pixels;
- a resolução de imagem.
Agora, vamos analisar cada um desses elementos com mais detalhe.
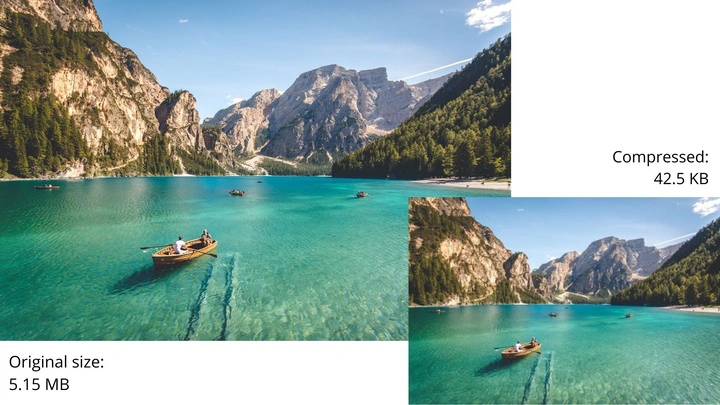
Peso real do arquivo
É o número de bytes que ele ocupa na memória do seu telefone ou computador. É importante saber que arquivos com mais de 13 MB podem ser considerados pesados para páginas da web. Arquivos de 7 a 8 MB já podem ser considerados grandes, principalmente se você precisar enviar vários deles para um site ao mesmo tempo.
Para páginas carregarem rápido, otimize suas imagens para menos de 200 KB.
Olhe a tabela abaixo e tire suas conclusões:
| Número de imagens | Peso real do arquivo | Peso total |
| 40 | 8 MB | 320 MB |
| 40 | 200 KB | 8 KB |
Perceba que arquivos de 200 KB ocupam menos espaço, impactando minimamente o funcionamento do site.
Para otimizar as imagens e reduzir o peso real dos arquivos, é crucial reduzir tanto o tamanho quanto a resolução das mesmas.
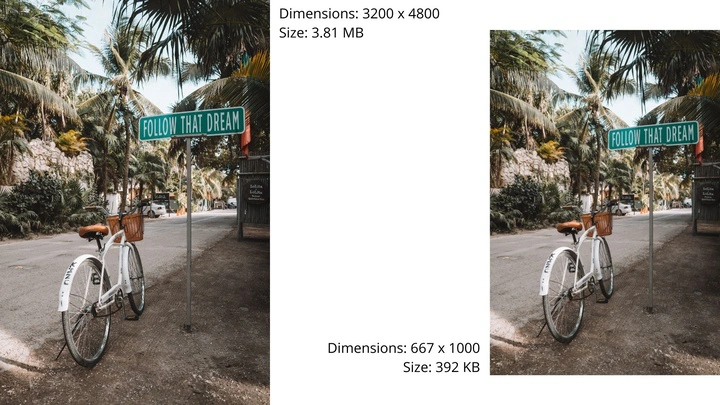
Tamanhos da imagem
Um aspecto crucial na otimização de imagens é a sua resolução, medida em pixels por altura e largura. Uma foto capturada com uma câmera Canon, por exemplo, pode ter 6000x4000 pixels – um tamanho excessivo para a maioria dos sites. Embora as imagens sejam de alta resolução (como mencionamos), é crucial realizar uma otimização competente para preservar sua qualidade.

Defina o lugar da sua imagem no site antes de tudo. Ela pode ser o plano de fundo, um destaque visual no canto da tela ou um banner. Essa decisão é crucial, pois o tamanho da imagem vai depender da sua finalidade:
- Crie um plano de fundo deslumbrante com imagens de até 2.500 pixels de largura, perfeitas para desktops e dispositivos móveis. Nossa otimização garante que a imagem seja leve e carregue rapidamente, sem comprometer a qualidade visual.
- Para garantir uma ótima visualização na galeria do seu portfólio, recomendamos otimizar suas imagens para um tamanho máximo de 2.500 pixels de comprimento. Em geral, imagens com 1.500 pixels já são suficientes para uma boa qualidade.
- Otimizar a imagem do logotipo para tamanhos de até 400-500 pixels é suficiente para a maioria dos casos.
Otimizar imagens para a web depende do objetivo final. Quanto menor a imagem, mais oportunidades existem para reduzir seu tamanho.
Redimensione e otimize suas imagens online com nossa ferramenta – Recortar imagem. Escolha o tamanho em pixels que você deseja e faça tudo online, sem precisar instalar nada!
O Cortar imagem também permite cortar fotos com proporções fixas, além de redimensioná-las livremente. A ferramenta para redimensionar imagem é especialmente útil se o designer do seu site permitir o upload de imagens apenas em formatos específicos. Com ela, você garante que suas imagens se encaixem perfeitamente nos requisitos do site, sem perder a proporção natural e manter todos os elementos na posição correta.
Recortar imagem permite tirar uma foto imediatamente no formato de um círculo ou quadrado. Assim, você pode preparar as imagens para a web sem realizar ações adicionais.
Agora, outros recursos de corte de foto para otimizar imagens:
- Ajustar a linha do horizonte.
- Alterar o formato da imagem.
- Processar a imagem.
- Criar uma marca d’água.
Resolução da imagem
Após abordarmos os dois pontos anteriores, chegamos a um aspecto fundamental para a otimização de imagens: a resolução. Ela define a qualidade da imagem, medida em pontos por polegada (dpi). A maioria dos computadores utiliza resolução de 72 ou 92 pontos por polegada (DPI). Respeitar essas faixas na otimização das imagens é crucial para uma navegação agradável em desktops e notebooks.
Onde você pode trabalhar com a resolução de imagem para otimizar imagens online?
Para otimizar suas imagens para a web, utilize programas de edição como o Photoshop. Basta selecionar a opção “Salvar para a Internet” e pronto! A imagem será automaticamente otimizada para uma resolução mais baixa, sem perda de qualidade.
A segunda opção é com a ferramenta Comprimir imagem, que você otimiza suas imagens diretamente no navegador, sem precisar baixar nada! Basta abrir o site, carregar a imagem e pronto! Em poucos cliques, você terá a imagem compactada e pronta para uso.
A nossa ferramenta oferece diferentes opções para reduzir a resolução (compressão):
- Melhor qualidade. Optamos por manter a qualidade da imagem, o que resultará em um arquivo de tamanho maior.
- Tamanho menor. Ao escolher esta opção, as imagens serão comprimidas ao máximo, o que significa que o tamanho do arquivo será reduzido, mas a qualidade da imagem também poderá ser afetada.
- Determinado tamanho do arquivo. Aqui você pode escolher o tamanho do arquivo. A ferramenta reduzirá a resolução, mantendo a boa qualidade da imagem.
O nosso sistema não vai alterar os seus arquivos baixados automaticamente. Sendo assim, a compactação só vai ocorrer com o seu pedido e quando você escolher a opção que deseja. Assim, você irá obter o resultado que tanto esperava.
Ao reduzir o tamanho e a resolução das imagens, você as otimiza para a web, preservando a qualidade visual e garantindo um carregamento rápido do site, o que proporciona uma ótima experiência para os usuários.

Um breve resumo sobre os resultados da otimização de imagens
Sendo assim, se você planeja otimizar imagens online, lembre-se dos seguintes pontos:
- Para banner ou fundo, a imagem não pode ter o seu peso ultrapassado de 1 MB, já a largura permitida é de 2.500 pixels.
- Tamanho e peso ideais para imagens em uma galeria ou portfólio de produtos é de 500 a 600 KB e de 1.500 pixels de comprimento.
- Já para gráficos pequenos, o peso deve ser de 300 KB e um tamanho de 500 pixels.
Ao exportar seus trabalhos em programas, selecione a opção “Salvar para a Internet” para otimizar as imagens. Economize tempo e compacte-as em minutos com nossa ferramenta!
O usuário de hoje busca mais do que apenas funcionalidade: ele deseja uma experiência impecável. Essa experiência, além de fidelizar o público, impacta diretamente no posicionamento do seu site nos mecanismos de busca.
 Visual Watermark
Visual Watermark
 por
por 